Дополнительные bb коды
file.alice2k.ru/2010/vb/bbcode/images.rar
Добавить кнопки, в идентичные папки на ftp.
Дополнительные BB коды => Управление BB кодами



Управление стилями => Все опции => в самом низу «Дополнительные определения CSS». Добавить
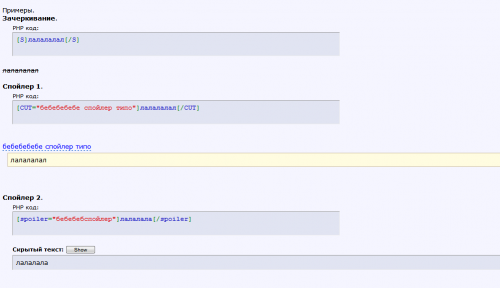
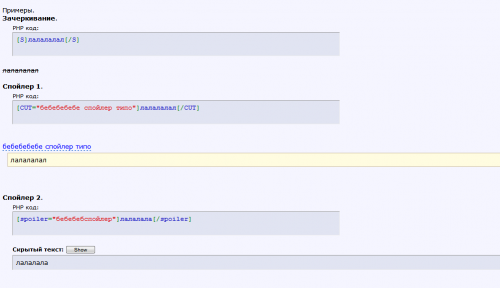
Пример:

Добавить кнопки, в идентичные папки на ftp.
Дополнительные BB коды => Управление BB кодами

<span style="text-decoration: line-through;">{param}</span>
<div style="margin:20px; margin-top:5px">
<div class="smallfont" style="margin-bottom:2px"><b>Скрытый текст:</b> <input type="button" value="Show" style="width:60px;font-size:10px;margin:0px;padding:0px;" onClick="if (this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display != '') { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = ''; this.innerText = ''; this.value = 'Скрыть'; } else { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = 'none'; this.innerText = ''; this.value = 'Показать'; }">
</div>
<div class="alt2" style="margin: 0px; padding: 6px; border: 1px inset;">
<div style="display: none;">
{param}
</div>
</div>
</div>
<span><a title="для просмотра скрытого текста - жми сюда" onclick="obj=this.parentNode.childNodes[1].style; tmp=(obj.display!='block') ? 'block' : 'none'; obj.display=tmp; return false;" class="tagcutflag">{option}</a><div class="tagcut" style="display: none">{param}</div></span>
Управление стилями => Все опции => в самом низу «Дополнительные определения CSS». Добавить
/* BB код [CUT] */
div.tagcut {
background-color: #FFFCE0;
border: 1px solid #CDBFA2;
padding: 5px;
margin: 5px 10px 5px 10px;
display: none;
}
/* флажок для [CUT] */
a.tagcutflag {
border-bottom: 1px dashed #0055CC;
color: #0000FF;
cursor: pointer;
}
/* BB код [off] */
div.tagoff {
background-color: #D4D0C8;
border: 1px solid #FFFFFF;
padding: 5px;
margin: 5px 10px 5px 10px;
display: none;
}Пример:

0 комментариев
Вставка изображения
Оставить комментарий