тумблер как платформа умер когда там испортился редактор написания
Что я вижу?
WordPress хочет самоликвидироваться.


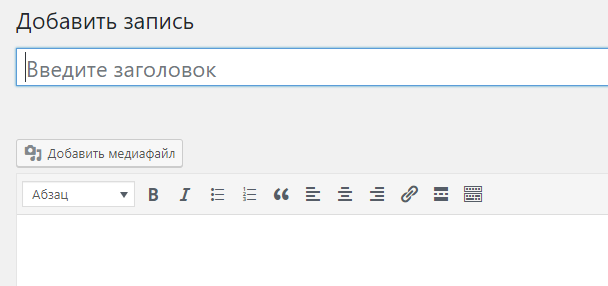
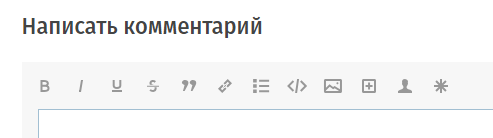
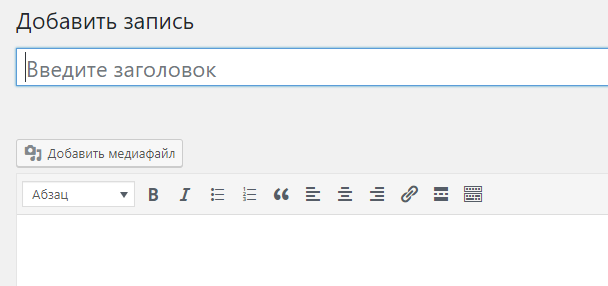
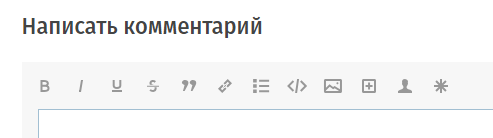
Привычный всем удобный редактор.

А так же он используется на хабре

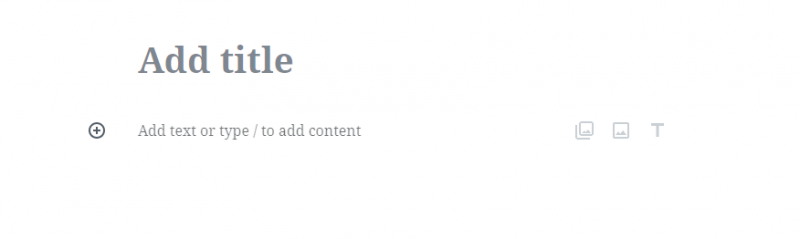
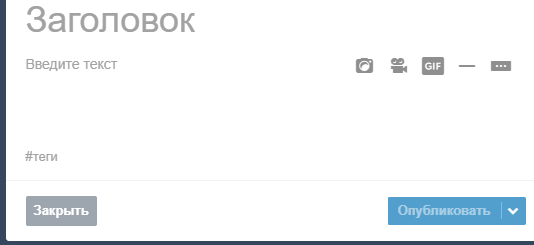
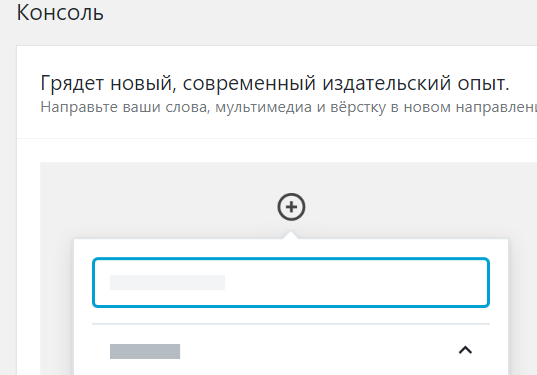
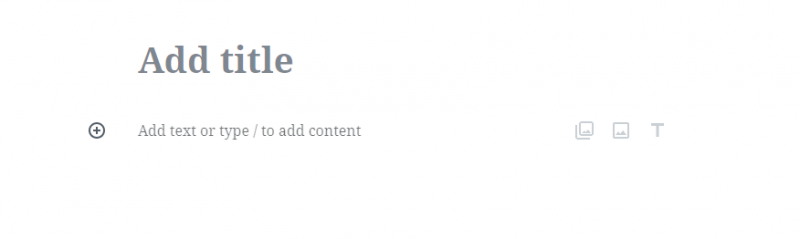
А вот на vc.ru используется новый современный, где вставить картинку даже как-то проблематично, метку поставить тоже. Вообще нахуй полей нет.

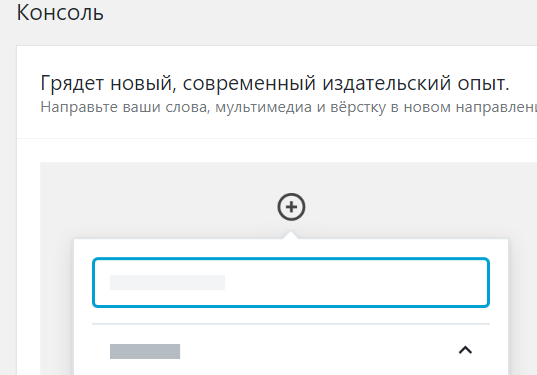
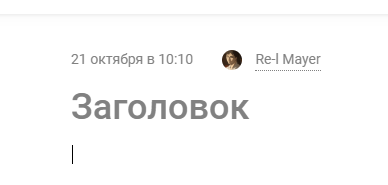
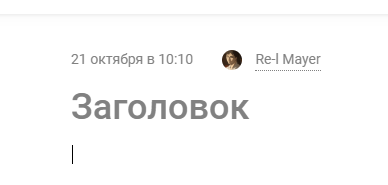
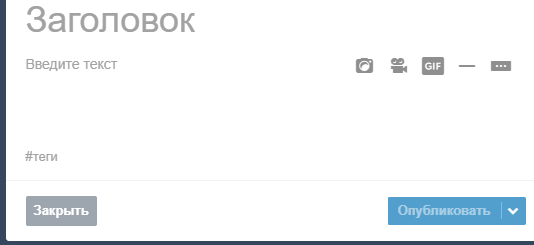
А вот такое дерьмо используется на Тумблере что туда писать стало невозможно.

Когда-то я писал что он неплохо так для блогов, потом что можно свой домен лепить.
Но после изменений редактора — стало невозможно.
Почему?
Потому что короче когда пишешь там объемный пост — и когда несколько картинок вставляешь — они почему-то пропадают )) Только самая первая остается. Плюс они НАПРОЧЬ УДАЛИЛИ все кнопки другой разметки. Тем самым нормальные исторические топики с хорошей разметкой и красотой стало тупо невозможно.
Короче из-за юзабилити нормально написать стало невозможно.
Такая же помойка находится на zen.yandex
Это дизайны — для телефонов.
А с телефона нормально работать невозможно.
Уже много раз доказано было.
Еще один тренд все портить — делать для мобильника. Реально написать топик с компа дело 5 минут, с телефона такой же топик я бы 30 минут писал. Там даже клавиатуры нет.
Или например люди мутят мобильные биллинги для панелей серверов. Блин серверы кто поддерживает? Путешественники с телефонами что-ли? Нормальные админы с нормальным оборудованием.
И кто покупает серверы? Люди которые едут в метро или транспорте и читают что-то с мобильника? Нет конечно. Люди покупают серверы из дома вечером например или с работы из офиса. Но никак не с телефона. Пиццу можно купить с телефона, но не сервер.
Так что короче сервисы еще могут портиться просто потому что делают все под мобильник, забывая о настоящей целевой аудитории.
Для блоггера важно не только написать заголовок, картинку вставить и текст накатать.
А еще и другие привычные разметки сделать.
Вставить ссылку.
Вставить форматирование.
Курсив если потребуется
Жирным блять сделать текст.
В цитату что-то выделить.
Код например в тег кода сделать.
Нумерацию может быть.
Или под кат поставить.
Например форма написания здорового человека

В новых современных редакторах все это отсутствует.
Будто бы блоггер это даун который только заголовок текст и одну картинку вставляет.
Вот почему на некоторые платформы писать крайне неприятно и не удобно.
ps
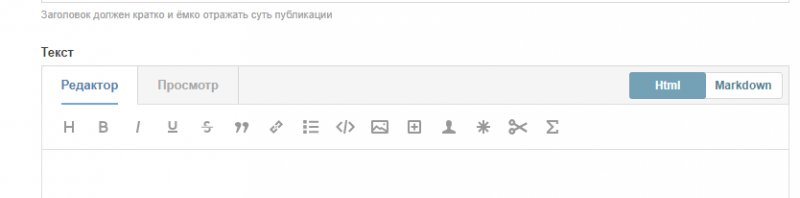
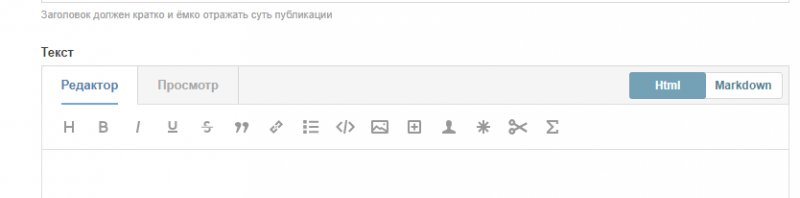
Кстати Markdown — еще хуже чем просто редактор с заголовком и картинкой. Там такая чушь. Люди привыкли годами к html, а их заставляют делать какие-то теги не из мира интернета. И ведь куча сервисов и панелей перешло на него. Но на нем писать точно так же невозможно.
Был у кого-то отличный пост как он переходил на маркдаун и как потом спустя много лет вернулся на wordpress, он там так отлично передал всю боль от редактора, когда каждый день пишешь много топиков и пишешь без привычных кнопок, а вводя руками разметку маркдауна. Но блин я не нашел, может он меня читает и отпишется.
WordPress хочет самоликвидироваться.


Привычный всем удобный редактор.

А так же он используется на хабре

А вот на vc.ru используется новый современный, где вставить картинку даже как-то проблематично, метку поставить тоже. Вообще нахуй полей нет.

А вот такое дерьмо используется на Тумблере что туда писать стало невозможно.

Когда-то я писал что он неплохо так для блогов, потом что можно свой домен лепить.
Но после изменений редактора — стало невозможно.
Почему?
Потому что короче когда пишешь там объемный пост — и когда несколько картинок вставляешь — они почему-то пропадают )) Только самая первая остается. Плюс они НАПРОЧЬ УДАЛИЛИ все кнопки другой разметки. Тем самым нормальные исторические топики с хорошей разметкой и красотой стало тупо невозможно.
Короче из-за юзабилити нормально написать стало невозможно.
Такая же помойка находится на zen.yandex
Это дизайны — для телефонов.
А с телефона нормально работать невозможно.
Уже много раз доказано было.
Еще один тренд все портить — делать для мобильника. Реально написать топик с компа дело 5 минут, с телефона такой же топик я бы 30 минут писал. Там даже клавиатуры нет.
Или например люди мутят мобильные биллинги для панелей серверов. Блин серверы кто поддерживает? Путешественники с телефонами что-ли? Нормальные админы с нормальным оборудованием.
И кто покупает серверы? Люди которые едут в метро или транспорте и читают что-то с мобильника? Нет конечно. Люди покупают серверы из дома вечером например или с работы из офиса. Но никак не с телефона. Пиццу можно купить с телефона, но не сервер.
Так что короче сервисы еще могут портиться просто потому что делают все под мобильник, забывая о настоящей целевой аудитории.
Для блоггера важно не только написать заголовок, картинку вставить и текст накатать.
А еще и другие привычные разметки сделать.
Вставить ссылку.
Вставить форматирование.
Курсив если потребуется
Жирным блять сделать текст.
В цитату что-то выделить.
Код например в тег кода сделать.
Нумерацию может быть.
Или под кат поставить.
Например форма написания здорового человека

В новых современных редакторах все это отсутствует.
Будто бы блоггер это даун который только заголовок текст и одну картинку вставляет.
Вот почему на некоторые платформы писать крайне неприятно и не удобно.
ps
Кстати Markdown — еще хуже чем просто редактор с заголовком и картинкой. Там такая чушь. Люди привыкли годами к html, а их заставляют делать какие-то теги не из мира интернета. И ведь куча сервисов и панелей перешло на него. Но на нем писать точно так же невозможно.
Был у кого-то отличный пост как он переходил на маркдаун и как потом спустя много лет вернулся на wordpress, он там так отлично передал всю боль от редактора, когда каждый день пишешь много топиков и пишешь без привычных кнопок, а вводя руками разметку маркдауна. Но блин я не нашел, может он меня читает и отпишется.