Яндекс.Карты / Google Maps
Например, если вы захотите сделать что-то типо, gdecasino.org и подобных.

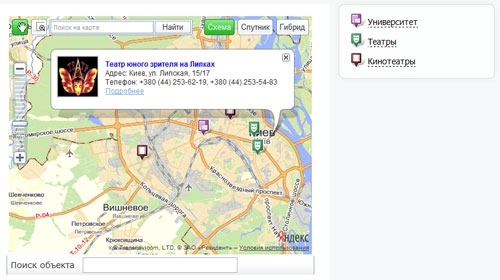
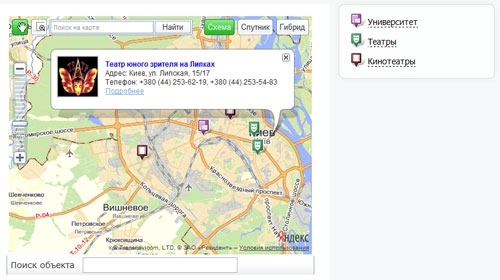
Плагин умеет управлять маркерами и категориями маркеров на карте, выводить карту на определенную страницу, выводить меню категорий маркеров.
Плагин работает, без лагов, я проверял. Поэтому и пишу тута, может кто не знает, не нашел в сраче, а он очень полезный ;)
Далее, я прокопипастю, то что писал автор.
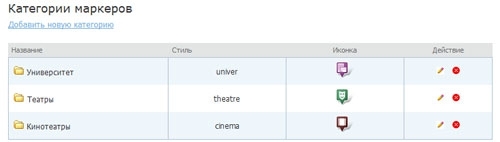
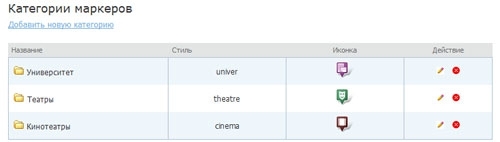
Что такое категория маркеров?
Категория маркеров это некоторое свойство маркера, в котором определяется как будет выглядеть иконка маркера на карте.
Свойства категории:
— Название — любое текстовое название. Например, Офисы компании;
— Имя стиля — требуется для генерации карты, набор символов на латинице. Например, offices.
— Ссылка на иконку маркеров в категории — иконка маркера, которая появляется на карте при выборе категории. Здесь удобно пользоваться стандартными иконками Яндекс.Карт.
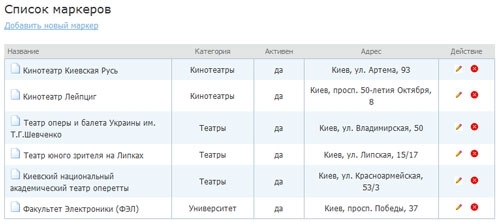
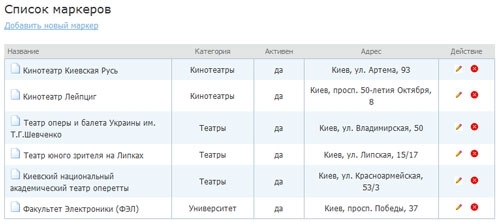
Что такое маркер?
Это значек и балун на карте, который задается следующими свойствами:
Название, широта, долгота, категория, адрес, телефон, ссылка на подробную информацию и ссылка на изображение в балуне. Увидеть где и какие свойства проявляются достаточно просто — поиграйтесь с демками.
Как можно настроить карту?
Для карты можно задать API ключ Яндекс.Карт, ширину, высоту, координаты центра, начальное приближение, любые из стандартных инструментов управления на выбор, которые сейчас включены на демке, а также строку поиска по объектам на карте.
Как работает поиск?

Стандартный элемент управления поиска ищет адреса в видимой области карты, а если ничего не найдено, то везде.

Поиск объекта на карте ищет объекты (маркеры) по названию маркера. При клике на результат поиска, на карте открывается балун найденного маркера.
Поиск объекта на карте использует для предложения результатов плагин jQuery, однако подключать дополнительную библиотеку не требуется — jQuery подгружается вместе с Яндекс.Картами.


Скачать последнюю стабильную, и которая помоему ушла в архив, т.е. наконец все лаги отточились: 2me.be/z/ymap_0.1.4.zip

Плагин умеет управлять маркерами и категориями маркеров на карте, выводить карту на определенную страницу, выводить меню категорий маркеров.
Плагин работает, без лагов, я проверял. Поэтому и пишу тута, может кто не знает, не нашел в сраче, а он очень полезный ;)
Далее, я прокопипастю, то что писал автор.
Что такое категория маркеров?
Категория маркеров это некоторое свойство маркера, в котором определяется как будет выглядеть иконка маркера на карте.
Свойства категории:
— Название — любое текстовое название. Например, Офисы компании;
— Имя стиля — требуется для генерации карты, набор символов на латинице. Например, offices.
— Ссылка на иконку маркеров в категории — иконка маркера, которая появляется на карте при выборе категории. Здесь удобно пользоваться стандартными иконками Яндекс.Карт.
Что такое маркер?
Это значек и балун на карте, который задается следующими свойствами:
Название, широта, долгота, категория, адрес, телефон, ссылка на подробную информацию и ссылка на изображение в балуне. Увидеть где и какие свойства проявляются достаточно просто — поиграйтесь с демками.
Как можно настроить карту?
Для карты можно задать API ключ Яндекс.Карт, ширину, высоту, координаты центра, начальное приближение, любые из стандартных инструментов управления на выбор, которые сейчас включены на демке, а также строку поиска по объектам на карте.
Как работает поиск?

Стандартный элемент управления поиска ищет адреса в видимой области карты, а если ничего не найдено, то везде.

Поиск объекта на карте ищет объекты (маркеры) по названию маркера. При клике на результат поиска, на карте открывается балун найденного маркера.
Поиск объекта на карте использует для предложения результатов плагин jQuery, однако подключать дополнительную библиотеку не требуется — jQuery подгружается вместе с Яндекс.Картами.


Скачать последнюю стабильную, и которая помоему ушла в архив, т.е. наконец все лаги отточились: 2me.be/z/ymap_0.1.4.zip