0.5.1 сборка с стилем LightBlue
Обязана существованием человеку с ником nickostyle ;)


Читать дальше →


Скачать:
Обновления всегда можно будет найти на ls.abcd.bzИ мануал установки.
Читать дальше →
Оповещение безопасности LiveStreet CMS
С почты.
Здравствуйте!
В LiveStreet CMS 0.5.1 обнаружена XSS уязвимость.
Патч, исправляющий баг — github.com/livestreet/livestreet/commit/7c9f79c2ebafc9ba1694c3c850ba8299aeef1ac3
Подробнее можно прочитать здесь — livestreet.ru/blog/dev_livestreet/10536.html
С уважением, команда LiveStreet CMS
Список репозитории бесплатных расширений
Шаблоны:
Плагины:
- Street-Spirit github.com/stfalcon-studio/ls-theme_street-spirit
- Simple github.com/livestreet/lstemplate-simple
- Twenty-Ten github.com/livestreet/lstemplate-twentyten
Плагины:
- JSON-API github.com/livestreet/lsplugin-api
- Nice URL github.com/livestreet/lsplugin-niceurl
- Wordpress github.com/livestreet/lsplugin-wordpress
- Payment github.com/livestreet/lsplugin-payment
- Forum github.com/Xmk/forum
- Banneroid github.com/stfalcon-studio/ls-plugin_banneroid
- Mailing github.com/stfalcon-studio/ls-plugin_mailing
- Facebook github.com/sergeym/livestreet_plugin_facebook
- Debug Toolbar github.com/stfalcon-studio/ls-plugin_debugtoolbar
- SEO github.com/stfalcon-studio/ls-plugin_seo
- L10n github.com/stfalcon-studio/ls-plugin_l10n
- Greeting github.com/stfalcon-studio/ls-plugin_greeting
- Extra Topic Fields github.com/medar/livestreet_extratopicfields
- LsDigest github.com/stfalcon-studio/ls-plugin_lsdigest
- Topic Extend github.com/stfalcon-studio/ls-plugin_topicextend
- Tree Blogs github.com/stfalcon-studio/ls-plugin_treeblogs
- Similar Topics github.com/stfalcon-studio/ls-plugin_similar
- Main Title github.com/sergeym/livestreet_plugin_maintitle
- Sisyphus github.com/sergeym/livestreet_plugin_sisyphus
- Sitemap github.com/stfalcon-studio/ls-plugin_sitemap
- Must Have Blogs github.com/kerbylav/mhb
- RoboStat github.com/kerbylav/robostat
- Hookets github.com/kerbylav/hookets
- Favourities Feed github.com/kerbylav/favfeed
- Really New Topics github.com/kerbylav/rnt
- SticyTopics github.com/kerbylav/stickytopics
- acecheckbrowser sourceforge.net/projects/acecheckbrowser/
- aceadminpanel sourceforge.net/projects/aceadminpanel/
Все собирался запостить сборку 0.5.1
Самая последняя версия. И самые нужные/актуальные/рабочие плагины.
С старого топика уже дохуя времени ушло же.
Обозначим этот топик, чистка накопившегося мусора и подведение итогов 2011 года, в папке livestreet.
Залит и проверен такой набор плагинов.

Скачать:
С старого топика уже дохуя времени ушло же.
Обозначим этот топик, чистка накопившегося мусора и подведение итогов 2011 года, в папке livestreet.
Залит и проверен такой набор плагинов.

Скачать:
Раскрашиваем комментарии в LS, как на бонине например
Выделяем цветом комментарии топикстартера
1. В файле comment.tpl находим следующие строчки:
и добавляем:
получаем:
2. В файле comments.css добавляем стиль:
При должной сноровке и смекалке можно изменить не только цвет блока.
Другой цвет у комментариев админа
Можно получить другое визуальное оформление комментариев оставленных администратором сайта.
1. В файле comment.tpl в следующие строчки:
добавляем:
получаем:
2. В файле comments.css добавляем стиль:
Если подключить немного фантазии, то можно изменить не только цвет блока комментария, но и его визуальное оформление полностью.
Кому-ниб, нужно раскрасить его комменты? :)))
1. В файле comment.tpl находим следующие строчки:
<div id="comment_id_{$oComment->getId()}" class="comment {if !$oUserCurrent or ($oUserCurrent and !$oUserCurrent->isAdministrator())}not-admin{/if} {if $oComment->getDelete()} deleted{elseif $oUserCurrent and $oComment->getUserId()==$oUserCurrent->getId()} self{elseif $sDateReadLast<=$oComment->getDate()} new{/if}" >
и добавляем:
{if $oTopic and $oComment->getUserId() == $oTopic->getUserId()}topicstart{/if}
получаем:
<div id="comment_id_{$oComment->getId()}" class="comment {if !$oUserCurrent or ($oUserCurrent and !$oUserCurrent->isAdministrator())}not-admin{/if} {if $oComment->getDelete()} deleted{elseif $oUserCurrent and $oComment->getUserId()==$oUserCurrent->getId()} self{elseif $sDateReadLast<=$oComment->getDate()} new{/if} {if $oTopic and $oComment->getUserId() == $oTopic->getUserId()}topicstart{/if}" >
2. В файле comments.css добавляем стиль:
.comment.topicstart { background: #желаемый цвет; }
При должной сноровке и смекалке можно изменить не только цвет блока.
Другой цвет у комментариев админа
Можно получить другое визуальное оформление комментариев оставленных администратором сайта.
1. В файле comment.tpl в следующие строчки:
<div id="comment_id_{$oComment->getId()}" class="comment {if !$oUserCurrent or ($oUserCurrent and !$oUserCurrent->isAdministrator())}not-admin{/if} {if $oComment->getDelete()} deleted{elseif $oUserCurrent and $oComment->getUserId()==$oUserCurrent->getId()} self{elseif $sDateReadLast<=$oComment->getDate()} new{/if}" >добавляем:
{if $oUser->isAdministrator()}admin{else}user{/if}получаем:
<div id="comment_id_{$oComment->getId()}" class="comment {if !$oUserCurrent or ($oUserCurrent and !$oUserCurrent->isAdministrator())}not-admin{/if} {if $oComment->getDelete()} deleted{elseif $oUserCurrent and $oComment->getUserId()==$oUserCurrent->getId()} self{elseif $sDateReadLast<=$oComment->getDate()} new{/if} {if $oUser->isAdministrator()}admin{else}user{/if}" >2. В файле comments.css добавляем стиль:
.comment.admin { background: #желаемый цвет; }Если подключить немного фантазии, то можно изменить не только цвет блока комментария, но и его визуальное оформление полностью.
Кому-ниб, нужно раскрасить его комменты? :)))
Хранение img на бесплатном сервисе ImageShack


Фотографии сперва ресайзатся, потом заливаются на сервер ImageShack.
Поддерживаются: вставка изображения в топики, комментарии к ним, аватарки, фотка в профайле, и фотосет.
Реализована поддержка одного флага в конфиге, называется: do_local_reserve_copy. Если установить данный флаг в true, то фотография после ресайза не будет удалятся с вашего сервера, так же в БД будет добавлено строчка соответствия вида: файл на сервере ImageShack — файл на вашем сервере. Для чего это нужно. Для того, что бы если вдруг по каким-то причинам вас забанят, вы сможете восстановится с данного бекапа. если do_local_reserve_copy false, то файл после заливки на сервер ImageShack удаляется с вашего сервера.
Получить ключ dev key для вашего домена здесь: stream.imageshack.us/api/
Скачать плагин: 2me.be/x/imageshack.rar
*зеркало тут
Распродажа плагинов, со скидками под НГ
Кто хочет подарить мне Вопросы и Ответы ? Если нет, все равно потом куплю, ога. :) Остальное не нужно, ибо говно или уже есть.
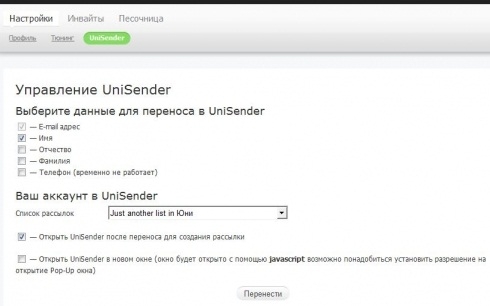
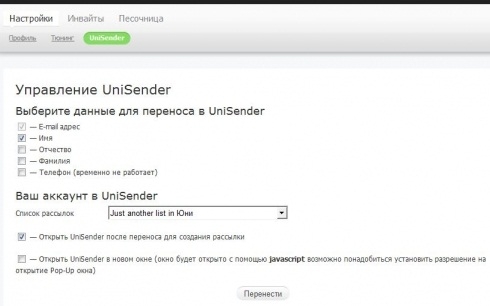
Unisender - бесплатные качественные рассылки на email для LS
Плагин интеграции UniSender(халявный тариф подойдет почти всем, даже с норм ко-вом юзеров) и LiveStreet CMS позволяет автоматически добавлять контакты новых регистрирующихся пользователей вашего сайта в UniSender, а также переносить в UniSender списки уже имеющихся пользователей.
При переносе данных можно выбрать поля, требуемые для переноса (например, перенести имена пользователей для персонализации рассылки)

Плагин использует переопределине экшена ActionRegistration. Это нужно для возможности использования хука при регистрации, или активации, так как по дефолту оный отсутствует.
Эти переопределение можно отключить предварительно внеся изменения в экшен \classes\actions\ActionRegistration.class.php
после строчки
добавить
и после строк
добавить
Для работы необходимо указать в конфиге плагина Api Key полученый в кабинете UniSender, доступ к Api должен быть включен.
Так же, в режиме автоматического добавления пользователей в список рассылок при регистрации, в конфиге нужно указать ID списков рассылок (через запятую) в которые нужно добавить пользователя. Узнать Id можно перейдя на страницу рассылки и посмотрев в строке браузера.
Скачать плагин: 2me.be/x/unisender.zip
При переносе данных можно выбрать поля, требуемые для переноса (например, перенести имена пользователей для персонализации рассылки)

Плагин использует переопределине экшена ActionRegistration. Это нужно для возможности использования хука при регистрации, или активации, так как по дефолту оный отсутствует.
Эти переопределение можно отключить предварительно внеся изменения в экшен \classes\actions\ActionRegistration.class.php
после строчки
$this->DropInviteRegister();добавить
$this->Hook_Run('user_add_after', array('oUser' => $oUser));и после строк
$this->DropInviteRegister();
$this->Viewer_Assign('bRefreshToHome', true);
$this->User_Authorization($oUser, false);добавить
$this->Hook_Run('user_add_activation_after', array('oUser' => $oUser))Для работы необходимо указать в конфиге плагина Api Key полученый в кабинете UniSender, доступ к Api должен быть включен.
Так же, в режиме автоматического добавления пользователей в список рассылок при регистрации, в конфиге нужно указать ID списков рассылок (через запятую) в которые нужно добавить пользователя. Узнать Id можно перейдя на страницу рассылки и посмотрев в строке браузера.
Скачать плагин: 2me.be/x/unisender.zip
Установка reCAPTCHA на LiveStreet

Итак, идем сюда и получаем ключи: Public Key и Private Key. Public будем вставлять в JavaScript и он может быть найден в исходном коде, Private нужно хранить в секрете и использовать только на стороне сервера.
Итак, приступаем к замене каптчи. Идем в /templates/skin/название-темы/actions/ActionRegistration и открываем файл index.tpl, в котором заменяем
<img src="{cfg name='path.root.engine_lib'}/external/kcaptcha/index.php?{$_sPhpSessionName}={$_sPhpSessionId}" onclick="this.src='{cfg name='path.root.engine_lib'}/external/kcaptcha/index.php?{$_sPhpSessionName}={$_sPhpSessionId}&n='+Math.random();" />
<p><input type="text" name="captcha" value="" maxlength="3" class="input-100" /></p>на
<script type="text/javascript" src="http://api.recaptcha.net/challenge?k=ЗДЕСЬ_ВАШ_Public_Key">
</script><noscript>Включите JavaScript или обновите ваш браузер!</noscript>Только не забудьте заменить ЗДЕСЬ_ВАШ_Public_Key на полученный ранее Public Key. Перед этим еще можно добавить
<script type="text/javascript">
var RecaptchaOptions = {
custom_translations : {
instructions_visual : "Введите два слова:",
instructions_audio : "Введите что вы слышите",
play_again : "Включить заново",
cant_hear_this : "Скачать в формате MP3",
visual_challenge : "Визуальный режим",
audio_challenge : "Режим аудио",
refresh_btn : "Обновить",
help_btn : "Помощь",
incorrect_try_again : "Неверно. Пожалуйста, попробуйте еще раз.",
},
lang : 'ru', // Unavailable while writing this code (just for audio challenge)
theme : 'white' // Make sure there is no trailing ',' at the end of the RecaptchaOptions dictionary
};
</script>для русификации. Подробнее о кастомизации каптчи смотрите здесь.
Далее качаем саму библиотеку каптчи отсюда, распаковываем и кладем её содержимое в /engine/lib/external/recaptcha. Далее идем в /classes/actions, открываем файл ActionRegistration.class.php. Добавляем в начало файла подключение библиотеки
require_once ($_SERVER['DOCUMENT_ROOT']."/engine/lib/external/recaptcha/recaptchalib.php");Затем удаляем или комментируем
if (!isset($_SESSION['captcha_keystring']) or $_SESSION['captcha_keystring']!=strtolower(getRequest('captcha'))) {
$this->Message_AddError($this->Lang_Get('registration_captcha_error'),$this->Lang_Get('error'));
$bError=true;и добавляем
$resp = null;
if (array_key_exists('recaptcha_response_field',$_POST)){
$resp = recaptcha_check_answer ('ЗДЕСЬ_ВАШ_Private_Key',$_SERVER["REMOTE_ADDR"],$_POST["recaptcha_challenge_field"],$_POST["recaptcha_response_field"]);}
if ($resp==null or !$resp->is_valid){
$this->Message_AddError($this->Lang_Get('registration_captcha_error'),$this->Lang_Get('error'));
$bError=true;
}